 |
| Membuat otomatis Link External dibuka di New Tab Windows |
TutorialMixs - Sobat blogger,,langsung saja, kali ini aku mo share terkait pentingnnya setting link url perujuk ke Internal Link ataupun ke External Link.. kenapa aku memilih topik ini untuk aku share ke sobat blogger?? karena ku rasa permasalahan ini sangat sederhana dan kerap kali kita menggunakan ini, tetapi apakah kita sama tau bahwasaannya ini mempunyai impact sangat luar biasa, sama besarnya seperti impact dari pembuatan Link Nofollow dan Link Dofollow? ( untuk pembahasan link nofollow dan dofollow aku akan share dilain waktu) yang jelas topik ini akan menjadikan ku sebuah keharusan yang harus aku tuliskan di blog ini.
Baik sekarang aku coba membahas apakah impact dari kesalahan yang di timbulkan jika kita setting Link Perujuk untuk InternalLink ke New Tab Windows? ataupun malah kebalik membuat Link perujuk External Link malah ke Tab Aktive Windows.. semoga kita tidak melakukan kebiasaan salah ini menjadi habbit atau kebiasaan yang buruk dalam rentetan penulisan posting pada blog kita.
Jika kita melakukan suatu hal yang benar (setting Internal Link ke tab Aktive dan Setting Exsternal Link ke new windows) manfaatnya bisa kita rasakan dengan meningkatnya SERP engine dan page view juga akan berakibat lebih baik strukturnya.. tetapi jika kita men sett salah, pengunjung blog kita kerap kali meng-Close tab old ke tab baru.. nahh agar blog kita yang sudah ke buka oleh pengunjung sebelumnya masih memberikan pilihan dan melihat dari halaman kita, sehingga tidak cepat akan berakhir tragis dengan meng-Close old tab dan membiarkan New Tab ke blog orang lain nangkring di jendela mereka.. dan ini sangat di sayangkan. jadi intinya ::
STOP SETTING INTERNAL LINK KE NEW WINDOWS
Dari permasalahan di atas itulah berikut aku bagikan script untuk mengatasi human error yang kerap kali tidak kita sadari sebelumnya. agar kesalahan ini bisa kita maximalkan untuk kita cegah. karena ini sudah menyangkut edit html script, silahkan di back-up terlebih dahulu template sobat ya...
dan berikut adalah tutorialnya :
1. Silahkan masuk ke Blogger >> Template sobat
2. Back-up Template anda (jika pemula seperti saya)
3. Klik edit HTML sobat
4. Copy kan script berikut di atas code </head> tag
<script async='true' src='https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script><script type='text/javascript'>
//<![CDATA[
//Open External Links in New Window - Plugin by STCnetwork.org
$(document).ready(function(){
$("#content a[href^=http], #content a[href^=https]")
.each(function(){
if (this.href.indexOf(location.hostname) == -1){
$(this).attr({ "target":"_blank" })}
if (this.href.indexOf(location.hostname) != -1){
if ( $(this).attr('target') == '_blank') {$(this).attr("target", "");}}
});});//]]>
</script>
note: hapus warna biru jika blog sobat sudah berisi Jquery diatas..
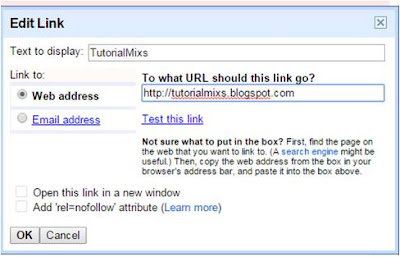
tetapi jika sobat masuk dalam katagori seorang blogger yang maaf "Penakut" (baru berkutat sama edit script aja sudah keluar keringat dingin) untuk otak-atik template.. silahkan setting manualnya seperti image di bawah ini:
 |
| Setting manual internal link |
selesai sudah tutorial ini semoga menjadi manfaat buat meningkatkan traffic kita dan akan membari dampak yang lebih baik di search angine..
sukses buat anda
salam

EmoticonEmoticon